1. eclipse 설치
eclipse는 이미 설치되어 있어서 따로 설치할 필요 없었습니다.
perspective는 Java EE로 설정했습니다.
Java는 Java프로그래밍을 할때, JavaEE는 Java로 웹 어플리케이션을 만들때 더 유용한 perspective입니다.
2. Tomcat 설치
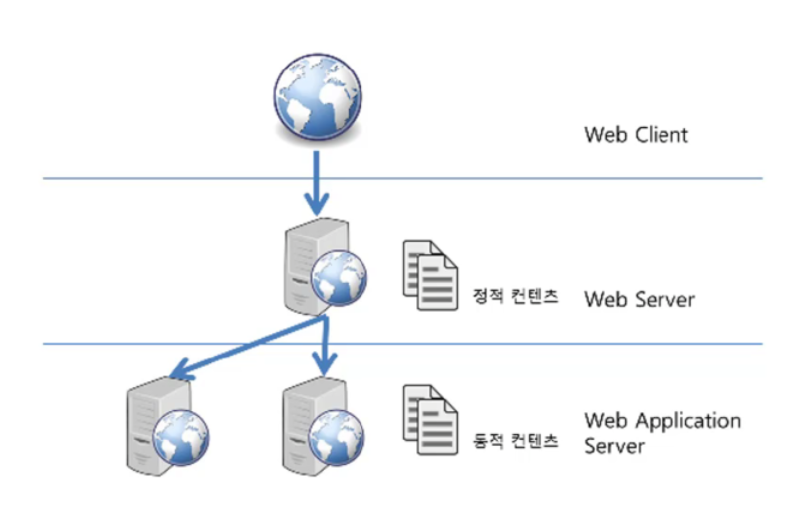
Apache Tomecat이란??
아파치 톰캣은 아파치 소프트웨어 재단에서 개발한 세계에서 가장 많이 사용되는 WAS(Web Application Server)입니다.
자바를 이용하여 작성되는 웹 어플리케이션은 WAS가 있어야만 실행할 수 있습니다.
톰캣은 처음 사용해보는거라 다운 및 설치 과정을 적어보겠습니다.
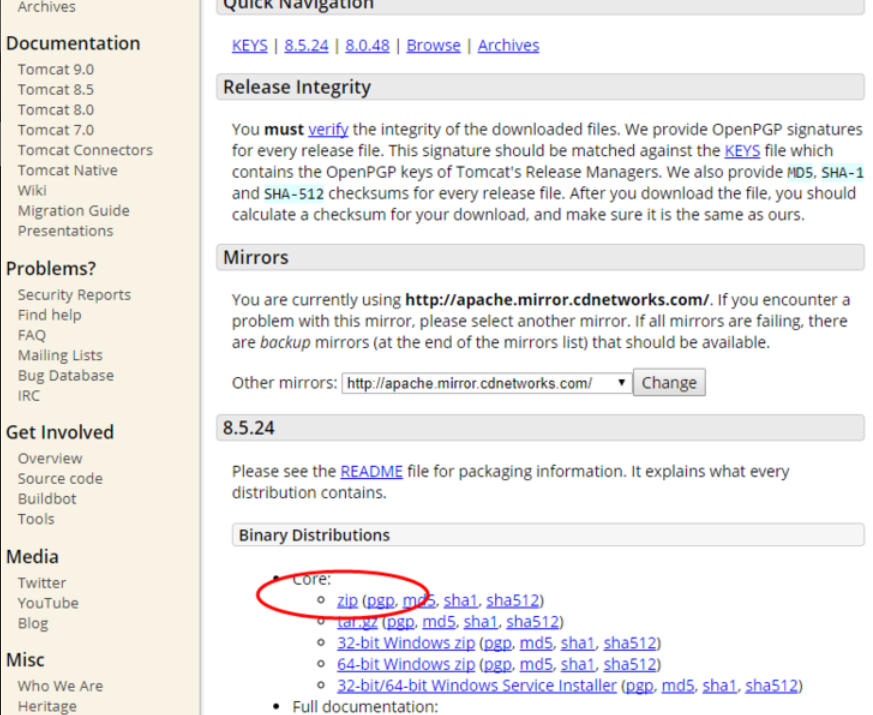
http://tomcat.apache.org로 이동한 후 "Tomcat 8"을 선택합니다.
Tomcat 8버전은 JDK 7이상에서 동작하며 Servlet Spec 3.1을 지원합니다.
Tomcat 9버전은 JDK 8이상에서 동작하며 Servlet Spec 4.0을 지원합니다.

zip 파일을 다운 후, 압축을 해제하여 파일을 엽니다.

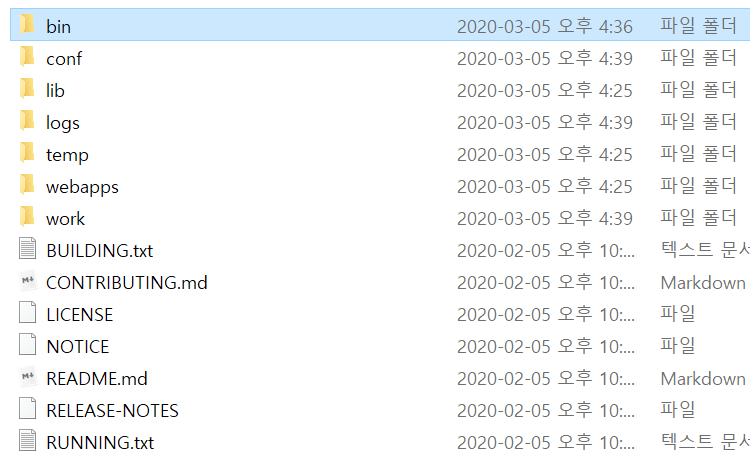
다운받은 파일이 이렇게 생성되어 있습니다. 이중, bin파일을 클릭합니다.
저는 window라 window버전으로 진행해 보겠습니다.

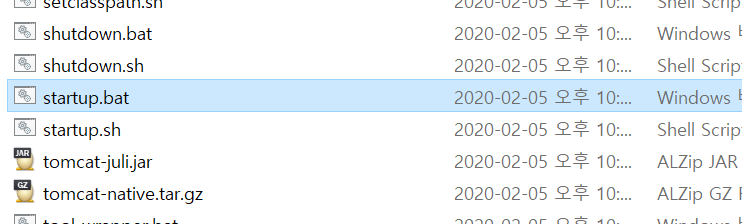
startup.bat파일을 실행시켜 줍니다.
그럼 cmd창이 띄워지고 뭔가 촤라라라락 실행됩니다.
우리가 할 것은 잠시 기다린 후, 새로운 브라우저를 켜고
주소창에 http://localhost:8080 나 http://127.0.0.1:8080를 입력해 들어가보는 것입니다.
만약 잘 동작한다면,

다음과 같은 창이 띄워집니다.
Tomcat을 종료하려면, 다시 bin폴더로 들어가서 shutdown.bat을 더블클릭합니다.
종료후 다시 위의 주소로 들어가면 "사이트에 연결할 수 없음"오류가 뜹니다.
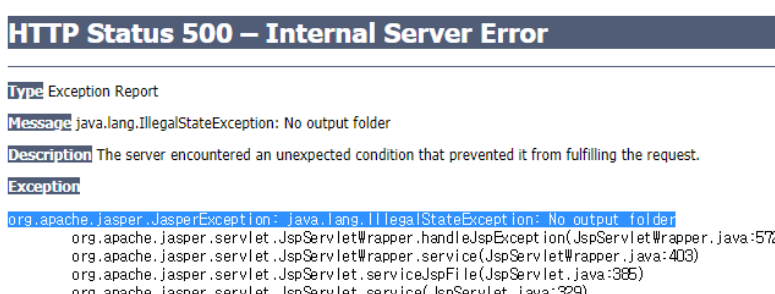
저는 8080포트 서버에 접속할 때,

다음과 같은 오류가 발생 했습니다.
위의 티스토리에 오류 해결과정이 자세이 나와있어서 참고해서 오류를 수정했습니다.

'WEB > BoostCourse' 카테고리의 다른 글
| [부스트코스]Servlet 이란? (0) | 2020.03.06 |
|---|---|
| [부스트코스]HelloWorld 서블릿 컴파일 및 실행하기 (0) | 2020.03.05 |
| [부스트코스]1_2&1_3 HTML과 CSS (0) | 2020.02.27 |
| [부스트코스]01_Web개발의 이해 (0) | 2020.02.14 |
| [부스트코스]1_04_browser의 동작 (0) | 2020.02.03 |