1.자바스크립트 변수&연산자&타입
1) 변수
변수는 var, let, const로 선언할 수 있습니다.
어떤 것을 사용하는 가에 따라 scope가 달라집니다.

chrome의 개발자도구의 console창을 사용해서 var의 동작을 확인해 보았습니다.
2)연산자
연산자 우선순위를 표현하기 위해서는 ()을 사용하면 됩니다.
수학연산자는 +,-,*,/,%등이 있습니다. 이외에도 논리 연산자, 삼항 연산자, 관계 연산자도 있습니다.
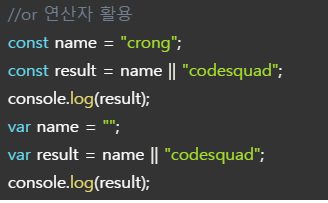
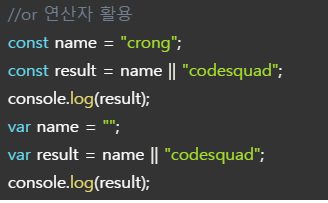
or연산자를 살펴보겠습니다.

result는 or연산자에 의해 name의 변수 값이 있으면 name을, 없다면, "codesquad"를 저장하는 변수입니다.
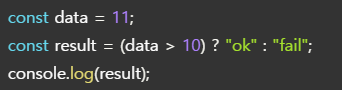
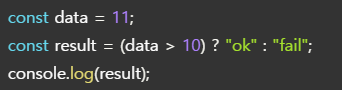
삼항 연산자를 살펴보겠습니다.

result는 삼항 연산자에의해 data가 11보다 크면 ok를, 작으면 fail을 저장하는 변수입니다.
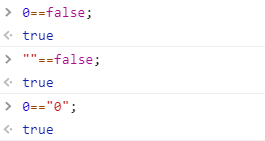
비교 연산자를 살펴보겠습니다.
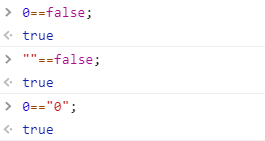
자바스크립트에는 === 라는 비교 연산자가 있는데요 기존에 우리가 많이 쓰던 ==연산자와 비슷하지만, 자바스크립트에서는 === 연산자를 더 선호합니다. 왜냐하면 == 연산자는 오류가 존재하기 때문인데요!

이런 오류들이 존재합니다. 세번째 예제를 보면, 숫자 0과 문자열 0을 같은것이라고 비교해놓았습니다.
반면, === 연산자는 비교의 타입까지 비교합니다.

3)타입
undefined, null, boolean, number, string, object, function, array, Date, RegExp
등이 있습니다.
Javascript의 타입은 선언할 때가 아니라, 실행타임에 결정됩니다.

function에 a변수를 선언할 때가 아니라, a가 선언된 function이 실행될 때!!!!a의 타입이 결정됩니다.
이것을 Dynamic type이라고 합니다.
2. 자바스크립트 비교&반복&문자열
1)비교문
if, else if, else를 통해 비교문을 작성한다.
짧은 비교문을 작성할 때에는 삼항 연산자가 유용하게 쓰입니다!
2)분기 - switch
로직의 분기를 나누기위해 if문의 나열 대신 switch문을 사용해 나타내기도 합니다!
3)반복문
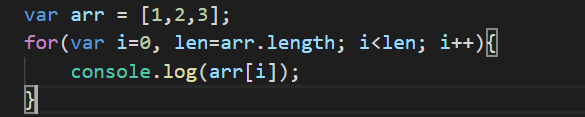
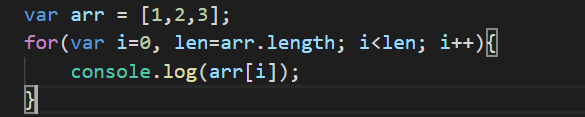
for문이나 while문을 사용해서 반복문을 구현할 수 있습니다.

for문의 성능 개선을 염두하고 작성하면 위와같이 코딩할 수도 있습니다.
배열의 경우 forEach와 같은 메서드도 있습니다.
3)문자열 처리
자바스크립트에는 문자와 문자열은 같은 타입입니다. 모두 문자열로 통일됩니다.

위와같이 single quotation 이나 double quotation이나 string타입으로 처리됩니다.
문자열에는 다양한 메서드가 있습니다. 자바스크립트가 string을 내부적으로 객체로 보기 때문입니다.


3. 자바스크립트 함수
1) 함수의 선언
함수는 여러개의 인자를 받아서, 그 결과를 출력한다.
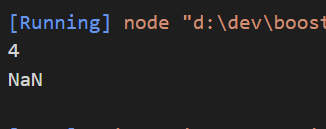
파라미터의 개수와 인자의 개수가 일치하지 않더라도 오류가 나지 않습니다.
만약 파라미터 1개가 정의된 함수를 호출할 때, 인자를 0개 넣어서 실행하면, 이미 정의된 파라미터는 undefined라는 값을 갖게 됩니다.


2) 함수 표현식
함수를 함수 안에서 선언 할 수 있습니다.


이렇게 표현하면 함수선언문과 달리 선언과 호출순서에 따라서 함수가 정상적으로 실행되지 않을 수 있습니다.
위의 코드에서 result의 선언을 inner의 선언보다 먼저하면 오류가 발생합니다.
3) 표현식과 호이스팅

위의 코드는 신기하게도 잘 실행됩니다.

inner()은 이름만 있는 함수인데 어떻게 오류가 나지 않을까요?
자바스크립트에서 함수가 한번 실행될때, js parser가 코드를 한번 쫘악 훑으면서 얘는 변수, 얘는함수...이렇게 기억을 해둡니다. 이것을 호이스팅이라고 합니다.
이 코드에서는 inner정보가 함수라는 것을 함수 실행 전에 기억해 두고 실행시켜준 것입니다.
이 과정에서 자바스크립트가 이해한 funcTest의 코드는 다음과 같습니다.

4) arguments객체
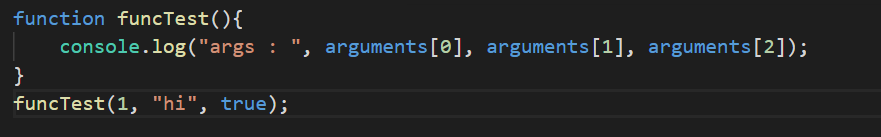
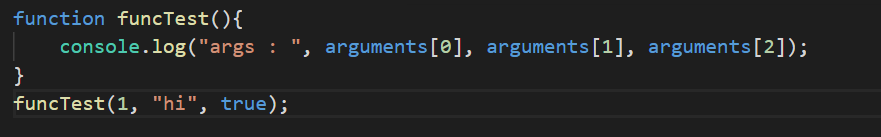
함수가 실행되면 그 안에서 arguments라는 특별한 지역변수가 존재합니다.
자스 함수는 선언한 파라미터보다 더 많은 인자를 보낼 수도 있습니다. 이때, 넘어온 인자를 aruments로 배열의 형태로 하나씩 접근할 수 있습니다. (Python에서 args, kwargs같은 느낌...?!)
그러나 arguments는 배열타입이 아니라서 배열의 메서드는 사용할 수가 없습니다.


이 객체는 활용할 수 있는 방법이 여럿있습니다. 그중, 다음과 같은 경우에 활용 가능합니다.

4. 자바스크립트 함수 호출 스택
**자바, C등 언어와 유사**