1. HTML layout태그
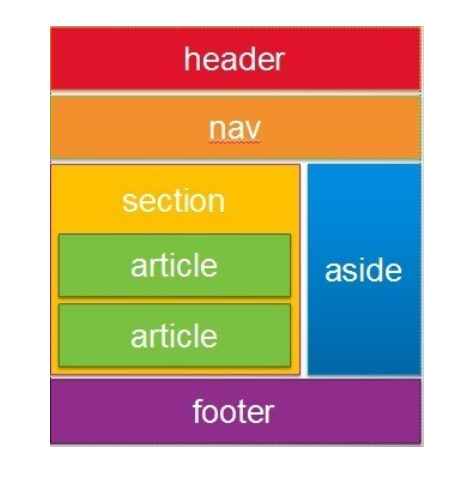
layout태그는 웹 페이지의 개요을 설정하는 태그입니다.
laydout태그를 사용한다고 해서 특별한 기능이 추가되는 것은 아닙니다.
기능은 div태그와 동일하나, 코드의 가독성의 높여줍니다.
종류로는..
- header
- section
- nav
- footer
- aside 등이 있습니다.

화면은 위와같이 구성하면 개요가 어떤지 한눈에 알기 쉽습니다.
2. HTML 구조설계
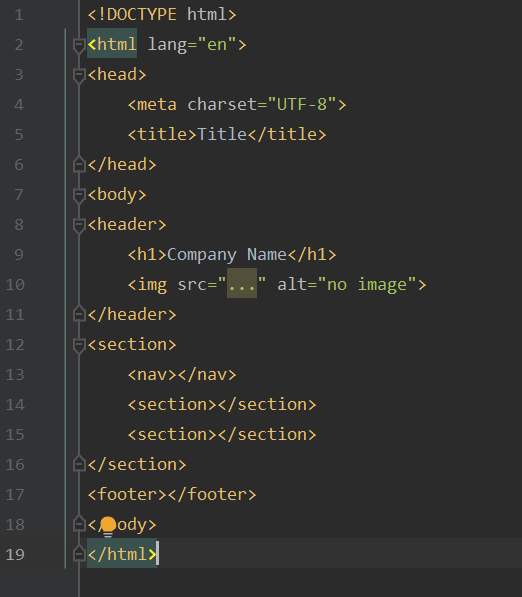
웹페이지를 만드는 것은 문서의 잡는 것이기 때문에 문서구조를 만드는 것이 가장 먼저 할 일 입니다.

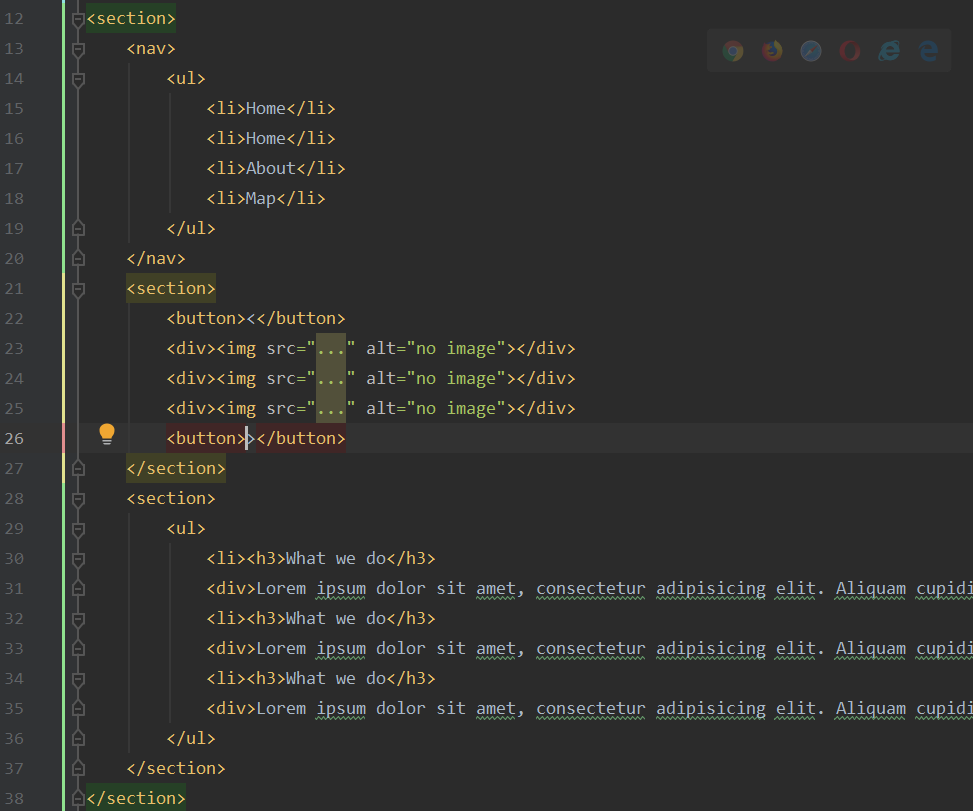
이런식으로 큰 layout을 먼저 잡습니다.

ul, li, button, img등의 태그를 사용하여 내용을 채워줍니다.

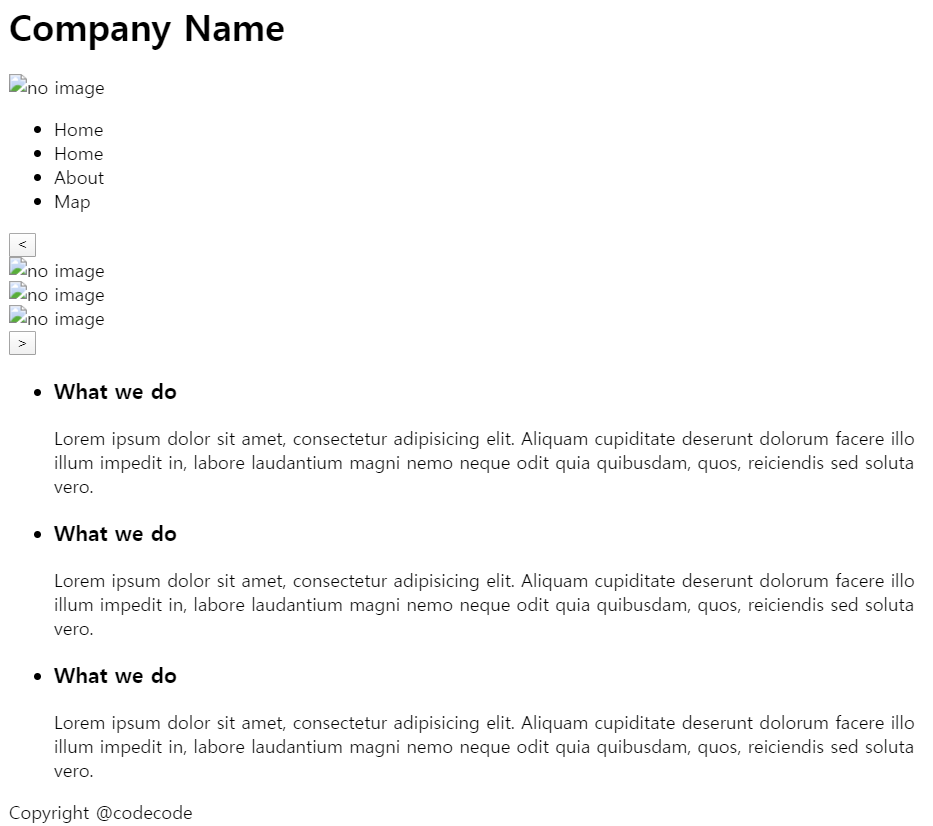
브라우저에서 실행하면 다음과 같이 보여집니다. 아직 CSS작업을 하지 않았기 때문에
흰바탕에 검은 글씨 이지만, 문서의 개요는 다 짜여졌습니다.
3. class와 id 속성
위의 실습에서 li태그, div태그, img태그들이 여러번 중복되어 사용된 것을 확인 할 수 있습니다.
그런데 만약 이 태그들을 구분하여 사용하고 싶다면 어떻게 해야할 까요??
- id 속성
- 고유한 속성으로 한 HTML 문서에 하나만 사용 가능합니다.
- 고유한 id값이 있으면 하나하나에 특별한 제어를 할 수 있으며 검색에도 용이합니다.
- class 속성
- 하나의 HTML 문서 안에 중복해서 사용 가능합니다.
- 하나의 태그에 여러개의 다른 class 이름을 공백을 기준으로 나열할 수가 있습니다.
- 홈페이지 전체적인 스타일을 일관성 있게 지정하기 위해서는 class의 사용이 필수적입니다.
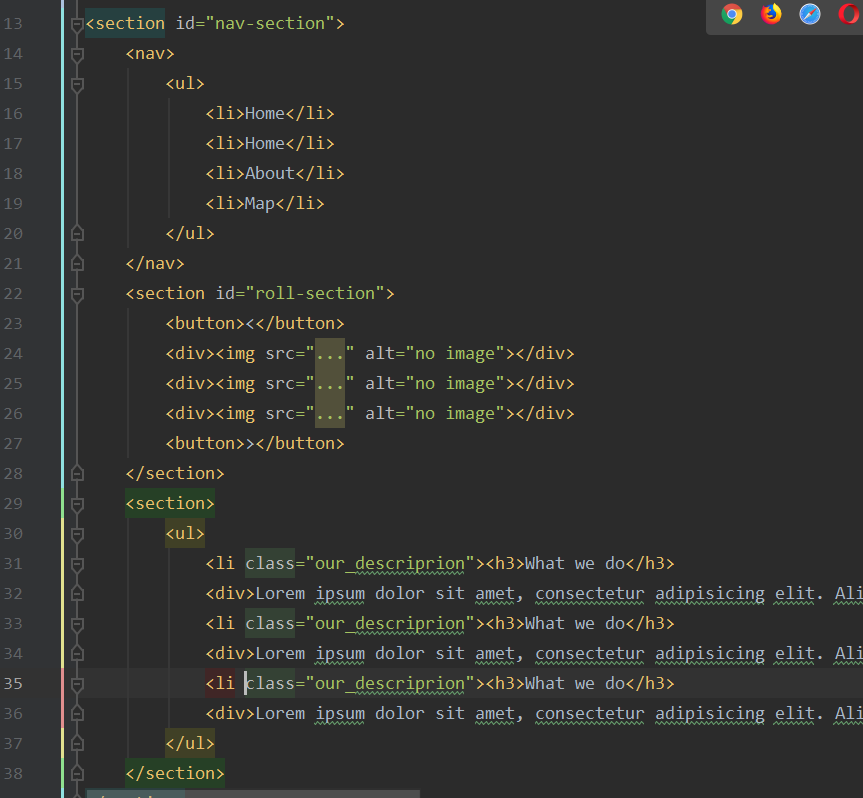
위의 실습 코드에서 <li><h3>What we do 를 일관성있게 관리하기 위해서는 id가아닌 class속성을 부여해야 합니다.
왜냐하면, 위의 태그는 문서에서 3회 사용되었기 때문입니다.
이렇게 id는 문서당 하나만 사용가능하기 때문에 제약이 많습니다.(id를 중복 사용한다고해서 오류가 발생하지는 않습니다.)
그래서 실제로 HTML문서를 작성할 때에는 id보다 class 사용을 지향합니다.

1. CSS 선언방법
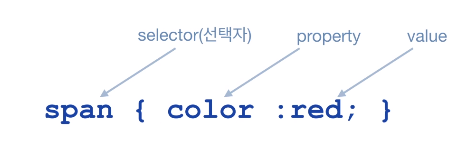
먼저 CSS의 구성에 대해 알아보도록 하겠습니다.

선택자는 HTML의 태그, class, id속성 등을 통해 어떤 것을 꾸며줄지 선택합니다.
CSS를 HTML안에 선언하는 방식은 크게 3가지가 있습니다.
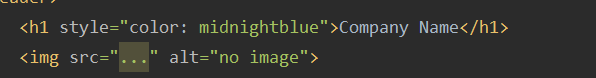
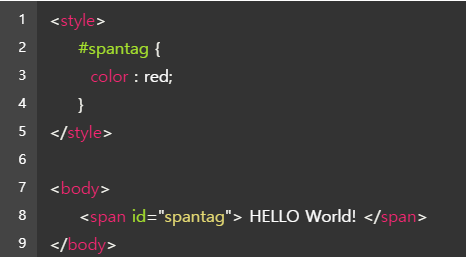
- inlineHTML 태그 안에다 CSS를 선언하는 방식입니다.
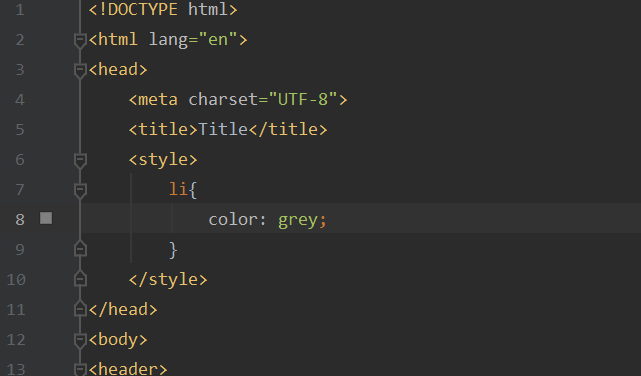
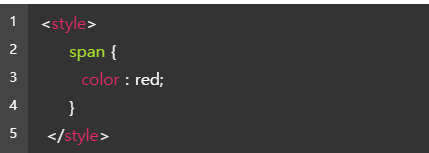
- internalstyle 태그로 지정합니다.
- external외부파일(.css)로 지정하는 방식입니다. 가급적 이 방법으로 구현하는 것이 좋습니다.


위의 세 방식으로 같은 속성 값에 다른 value를 준다면,
inline > internal > external 순으로 가중치가 주어져서 적용됩니다.
만약, inline엔 빨강, internal엔 초록, external엔 보라색 value를 주었다면, 빨강색이 적용되는 것이죠!
3. 선택자
- tag로 지정하기

- id로 지정하기

- class로 지정하기

위의 3가지가 가장 대표적인 선택자 입니다. 위를 잘 응용하여 선택자를 다양하게 활용할 수 있습니다.
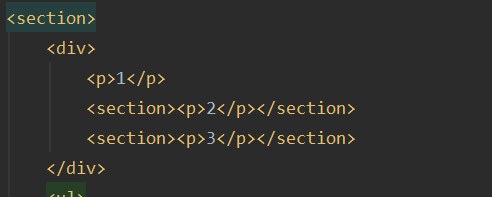
추가로, 상속관계를 표현하기 위한 자손 선택자와 후손 선택자가 있습니다.
자손이나 후손이나 그게 그말아니냐 하실 수 있습니다. 그러나 둘은 큰 차이점이 있습니다.
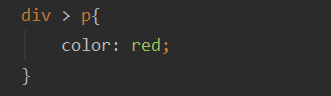
자손 선택자는 바로 직계 상속관계의 자식만 선택합니다.
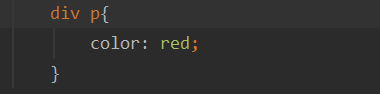
후손 선택자는 직계 자식이 아니더라도 후손이라면 선택합니다.


자손 선택자를 사용한다면 div태그 바로 아래 p태그만 red가 적용됩니다.

그러나 후손 선택자를 사용하면, div태그 아래의 모든 p태그에 red가 적용됩니다.
5. Element가 배치되는 방법(CSS layout)
element를 화면에 배치하는 것을 layout 작업, Rendering과정이라고 합니다.
엘리먼트는 위에서 아래로 순서대로 블럭을 이루며 배치되는 것이 기본입니다.
그러나 웹 사이트는 보다 다양한 표현을 해야하기 때문에 css에서 추가적인 속성을 제공합니다.
- display(block, inline, inline-block)
- position(static, absolute, relative, fixed)
- float(left, right)
- display
각태그는 기본으로 가지는 display속성을 가지고 있습니다. 거의 대부분의 태그는 block속성이지만,
span, a태그 등의 소수의 태그는 inline속성을 가지고 있습니다.
우리는 display 속성을 사용하여 css를 통해 display를 임의로 변경할 수 있습니다.
display속성을 사용하여 배치가 위아래, 좌우로 흐르면서 쌓이기만 하면, 다양한 배치가 어렵습니다.
그래서 position속성을 사용합니다.
- position
position속성을 기본으로 static입니다.
absolute는 기준점에 따라 특별한 위치에 배치합니다.
기준점은 top/left/right/bottom으로 설정합니다.
기준점을 어떤 엘리먼트로 하느냐는 상위 엘리먼트를 단계적으로 찾아가 결정하는데,
static이 아닌 position이 기준입니다. 즉, 상위 엘리먼트를 확인했는데 static이면 넘어가고, 상위엘리먼트를 확인하고......이런식으로 기준점을 찾습니다.
relative는 원래 자신이 위치해야 할 곳을 기준으로 이동합니다.
top/left/right/bottom으로 설정합니다.
absolute를 사용하기 위해 상위 엘리먼트에 relative를 선언하는 경우가 많습니다.
fixed는 viewport(전체화면) 좌측, 맨 위를 기준으로 동작합니다.
- float
float속성을 통해서 원래의 flow에서 벗어나 둥둥 떠다닐 수 있습니다.
일반적인 배치에 따라 배치된 상태에서 float는, 벗어난 형태로 특벌히 배치됩니다.
따라서 block엘리먼트가 float엘리먼트를 인식못하고 중첩되서 배치됩니다.
- 엘리먼트가 배치되는 방식 (box-model)
블록 엘리먼트의 경우 box의 크기와 간격에 관한 속성으로 배치를 추가 결정합니다.
margin, padding, border, outline으로 생성되는 것입니다.
box-shadow 속성도 box-model에 포함지어 설명할 수 있습니다.
box-shadow는 border 밖에 테두리를 그릴 수 있는 속성입니다.
- box-sizing과 padding
padding 속성을 늘리면 엘리먼트의 크기가 달라질 수 있습니다.
box-sizing 속성으로 이를 컨트롤 할 수 있습니다.
box-sizing 속성을 border-box로 설정하면 엘리먼트의 크기를 고정하면서 padding 값만 늘릴 수 있습니다.
학습을 마치며..
복잡한 layout을 직접 많이 만들어보는 것만이 자유자제로 element를 배치할 수 있는 실력을 갖추는 길인것 같다.
당연히 될 줄 알았던 것이 안되는 것을 경험하고,
생각한 방향으로 고치는 과정에서 많은 배움이 있었다.

'WEB > BoostCourse' 카테고리의 다른 글
| [부스트코스]HelloWorld 서블릿 컴파일 및 실행하기 (0) | 2020.03.05 |
|---|---|
| [부스트코스]eclipse, Tomcat설치 (0) | 2020.03.05 |
| [부스트코스]01_Web개발의 이해 (0) | 2020.02.14 |
| [부스트코스]1_04_browser의 동작 (0) | 2020.02.03 |
| [부스트코스]1_03_웹 FrontEnd와 BackEnd (0) | 2020.02.03 |